Een schitterende slideshow maak je zo!


Een schitterende slideshow voor je webshop: wie wil dat nou niet? Van het kiezen van de juiste afbeeldingen, tot het op maat maken ervan en het instellen van de slider in de beheeromgeving.

De juiste afbeeldingen voor je slideshow
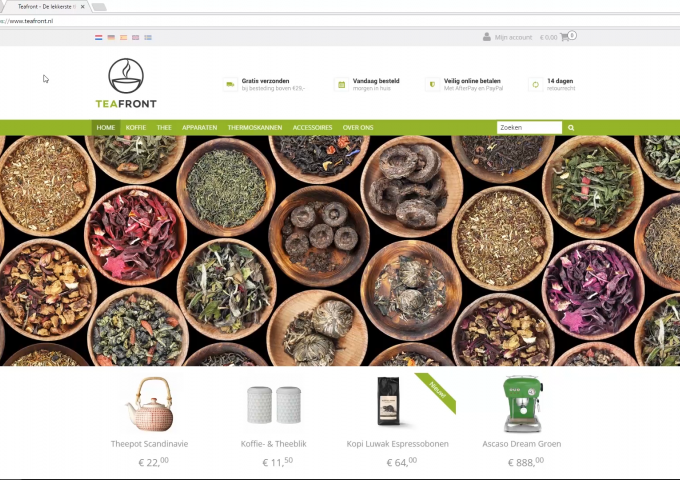
Afbeeldingen in een slider worden voornamelijk gebruikt om de sfeer van je webshop neer te zetten. Je hoeft dus niet per se de artikelen die je verkoopt te laten zien. Je kunt er ook voor kiezen om de herkomst van het product te laten zien (zoals het landschap waar koffiebonen vandaan komen) of een kijkje achter de schermen. Laat je wel de artikelen zien die je verkoopt? Doe dit dan op een mooi gepresenteerde manier waarin je het product showt in zijn ‘natuurlijke habitat’. Dus een foto van een theeglas mét thee. Productfoto’s zijn er al genoeg te vinden op je website, dus wees creatief met je slideshow!
Met één foto ben je niet klaar voor een slider. Je slide dan ook niet voor niks door verschillende afbeeldingen. Meestal worden er drie afbeeldingen gebruikt in een slider. Probeer ervoor te zorgen dat je verschillende foto’s gebruikt die wel bij elkaar passen, bijvoorbeeld door één stijl van fotograferen of kleurgebruik. Zo zorg je voor eenheid op je website.
Afmeting van de afbeeldingen
Heb je de juiste afbeeldingen gevonden voor je slider? Dan is het tijd om de afbeeldingen te voorzien van de juiste afmetingen. Voor een slider afbeelding is vooral de breedte belangrijk. Zorg ervoor dat een afbeelding minimaal 2200 pixels breed is. De hoogte kun je zelf bepalen. Bekijk wat mooi past bij jouw shop. In het voorbeeld van Bas is gekozen voor een hoogte van 600 pixels.
Tip: Via de website www.fotor.com kan je gemakkelijk het formaat van je foto bepalen. Ga naar de website, klik op ‘edit’ en importeer je afbeelding via de knop 'import'. Klik vervolgens op ‘crop’ om de afmeting van de afbeelding aan te passen.
Slideshow aanmaken in de beheeromgeving
Je hebt de juiste afbeeldingen gevonden met het juiste formaat. En nu? Nu is het tijd een slideshow in de beheeromgeving aan te maken. Ga hiervoor naar – hoe kan het ook anders – ‘Slideshow’ en kies voor ‘Nieuwe slideshow’
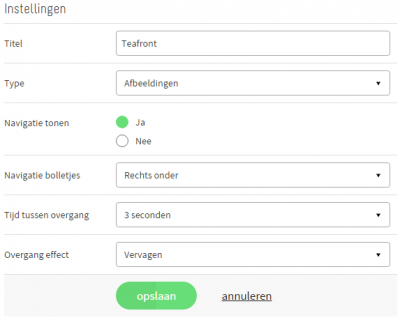
- Geef je slideshow een titel. De titel verschijnt niet in je slideshows, maar is bedoeld voor jezelf. Je kunt meerdere slideshows maken voor verschillende pagina’s op je webshop. Door de titel houd je ze makkelijk uit elkaar!
- Kies vervolgens het type slideshow dat je wilt tonen
- Kies navigatie tonen als je bolletjes in de afbeelding wilt laten zien, zodat men kan zien hoeveel afbeeldingen er in je slideshow zitten. Bekijk waar je de bolletjes in de afbeelding wilt plaatsen.
- Vervolgens kan je kiezen hoeveel tijd je tussen de overgang van afbeeldingen wilt hebben. Wij kiezen ervoor de afbeeldingen na vier seconden te laten rouleren. Let op: zorg ervoor dat je afbeeldingen niet te snel rouleren! De bezoeker van je webshop moet natuurlijk wel kunnen zien wat er op die prachtige slider staat en niet duizelend van z’n stoel vallen.
- Tot slot kan je het overgangseffect van de afbeeldingen kiezen. Wij kiezen voor ‘horizontaal scrollen’.

Afbeeldingen toevoegen aan je slideshow
Heb je alle instellingen ingevuld? Klik dan op 'Opslaan'. Vervolgens kan je onderaan het menu van de slideshow die je net hebt aangemaakt kiezen voor ‘Nieuwe afbeeldingen’. Ook hiervoor doorlopen we de stappen:
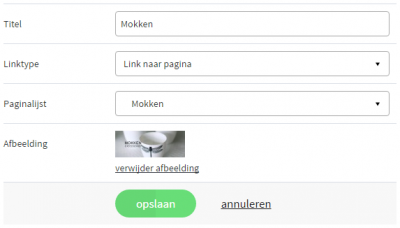
- Klik op 'Nieuwe afbeelding'. Je komt nu in het menu om de afbeelding toe te voegen. Geef een titel aan je afbeelding. Laat de afbeelding linken naar een pagina op je webshop, bijvoorbeeld naar de pagina waar je het product dat op de afbeelding staat kunt kopen. Of link naar een externe URL.
- En uiteraard: upload de afbeelding.
Je kunt deze stappen herhalen voor elke afbeelding die je in de slideshow wilt plaatsen.

De slideshow in je webshop plaatsen
Je slider staat klaar. Nu hoef je ‘m alleen nog toe te voegen aan je webshop.
- Ga naar Pagina’s om de pagina te selecteren die je wilt bewerken.
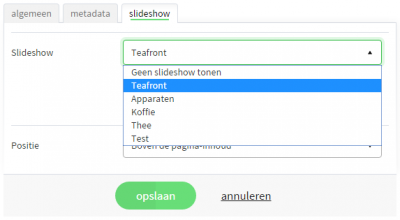
- Ga naar het tabblad ‘Slideshow’ en selecteer de slideshow die je op deze pagina wilt tonen.
- Kies tot slot de positie van je header in je webshop.
Je kunt ervoor kiezen om verschillende pagina’s van een slider te voorzien. Dit doe je op dezelfde manier als zojuist is besproken.

Dat was het! Nu heb je een schitterende slider voor in je webshop. Heb je nog vragen? Plaats gerust een reactie en we komen er zo snel mogelijk bij je op terug.

Meer video's bekijken?
Abonneer je op ons YouTube-kanaal. Zo blijf je op de hoogte van de nieuwste video's en kan je alles gemakkelijk terugkijken.
Weet je een onderwerp voor een nieuw webinar? Laat het ons weten!
