Zo maak je een fabeltastische footer


De footer is het onderste gedeelte van je webshop. Een belangrijk gedeelte die je shop een betrouwbare en professionele uitstraling geeft. Hier plaats je contactinformatie en links naar je social media kanalen, maar ook de verplichte informatie zoals algemene voorwaarden en privacy policy. Hier lees je hoe je een geweldige footer kunt maken. We zetten alle stappen (inclusief linkjes) voor je op een rij zodat je er nóg makkelijker mee uit de voeten kunt.
Voorbereiding
Pagina’s
Het is mogelijk om pagina’s aan te maken die wel in je footer komen, maar die niet in je navigatie getoond worden. Maak hiervoor een verborgen pagina aan en koppel aan deze verborgen pagina subpagina's die je wel toont.
Beheer: Ga naar Inhoud/Pagina's
Afbeeldingen
Alle plaatjes in je footer voeg je eerst toe bij 'Afbeeldingen'. Dus niet alleen social media buttons, maar bijvoorbeeld ook logo’s van betaalwijzen, een nieuwsbrief aanmeldknop en de beoordelingssterren.
Beheer: Ga naar Inhoud/Afbeeldingen
Tip! In onze winkel 'webinarshop' kun je gratis betaaliconen, social media iconen en review iconen downloaden om te gebruiken in je footer.
Checken of je footer aanstaat
Essentieel voor een goede footer is natuurlijk dat je een footer hebt ;) Zet de footer aan door het groene vinkje aan te vinken.
Beheer: Ga naar Instellingen/Indeling/Instellingen
Nieuwsbrief
Mocht je de nieuwsbrief willen gebruiken, zorg er dan voor dat je de nieuwsbriefmodule aanzet.
Beheer: Ga naar Instellingen/Modules/Nieuwsbrief
Footer vullen
1. Tekstelement toevoegen
Voeg per tekstvak de informatie toe die jij in die kolom wilt tonen. Het is slim om deze informatie zoveel mogelijk te bundelen. Denk bijvoorbeeld aan een kolom met info over je webshop, een kolom met social media buttons en een kolom die linkt naar de menu’s uit je navigatie etc. In ons eerder verschenen blog lees je meer over een goede indeling van je footer.
Beheer: Ga naar Instellingen/Indeling/Webwinkel Indeling
2. Linkjes
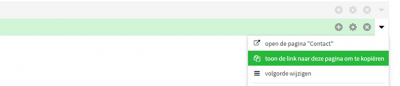
Zodra de inhoud van je tekstvakken bekend is, kun je de tekst laten linken naar de desbetreffende pagina’s (die je tijdens de voorbereiding hebt klaargezet). Ga achter de pagina staan die je wilt laten linken en klik op het pijltje en ‘toon de link van deze pagina’.
Lees alles wat Bas vertelt nog eens rustig terug in de support items:
3. Afbeeldingen toevoegen
Ook hiervoor heb je de voorbereidingen al getroffen. Voeg ieder icoontje toe als aparte afbeelding zodat ze naar aparte pagina’s kunnen linken en zorg ervoor dat de uitlijning staat op ‘geen’. In dit support item lees je nog eens rustig terug hoe je een afbeelding toevoegt en hoe je deze afbeelding vervolgens laat linken.
4. Nieuwsbrief
Voeg een afbeelding (met aanmeldknop) toe die je laat linken. Gebruik je de Mijnwebwinkel nieuwsbriefmodule? Dan kun je linken naar winkelnaam/newsletter. Natuurlijk kun je ook linken naar een externe partij zoals MailChimp.
5. Bedrijfsinformatie
Een aantal zaken zijn verplicht om duidelijk in je webwinkel te vermelden. De footer is een handige plek om deze gegevens in op te nemen:
- Geldig adres
- KvK-nummer
- Btw-nummer
- Algemene voorwaarden
6. Taalkeuze
Je voegt de optie om je winkel in meerdere talen te kunnen tonen in door het element ‘Taalkeuze’ toe te voegen aan je footer.
Beheer: Ga naar Instellingen/Indeling/Webwinkel Indeling.
7. Kleur aanpassen
Dit doe je bij Instellingen/Vormgeving/Template instellingen/Footer.