Zo maak je een animerende header!

GIF bestanden zijn al even terug van weggeweest: de korte animatiefilmpjes die in een eindeloze loop afspelen. Je ziet ze ook steeds vaker terug op websites of in advertenties, bewegend beeld trekt immers de aandacht. We leggen je graag uit hoe je een GIF kunt maken én plaatsen in de header van je webwinkel zodat je hier zelf mee aan de slag kunt!
GIF maken in Adobe Photoshop
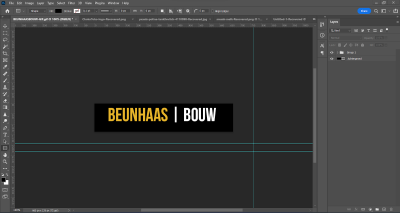
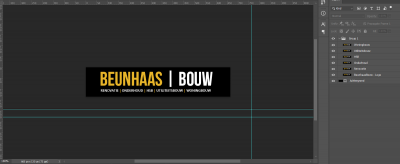
Voor het maken van een GIF, maak ik gebruik van Adobe Photoshop. Ik hou daarbij een grootte van 665 pixels breed en 135 pixels hoog aan. Ik kies daarbij voor een zwarte ondergrond zodat mijn logo goed opvalt

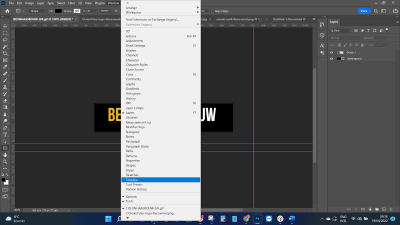
Onder het logo, wil ik graag een geanimeerde tekst plaatsen. De tekst wil ik één voor één in beeld laten springen. Dit kunnen bijvoorbeeld USP’s zijn of een slogan, maar ik kies in dit geval voor de werkzaamheden waar BEUNHAAS | BOUW bij kan helpen (Renovatie, Onderhoud, etc.). Ik maak hiervoor een tijdlijn aan in Photoshop. Dit kun je doen door in Photoshop op ‘Window > Timeline’ te klikken.

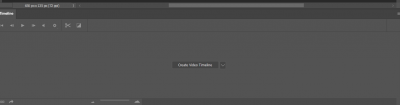
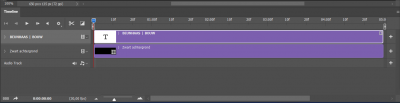
Vervolgens verschijnt er een tijdlijn onderaan het beeld met de knop ‘Create Video Timeline’. Hier kun je op klikken zodat een tijdlijn aangemaakt wordt.

Vervolgens worden je lagen opgenomen in de tijdlijn.

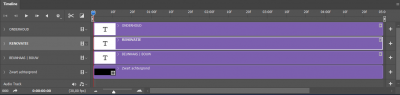
Wanneer je nieuwe lagen aanmaakt door bijvoorbeeld tekst toe te voegen, verschijnen deze ook automatisch in de tijdlijn.


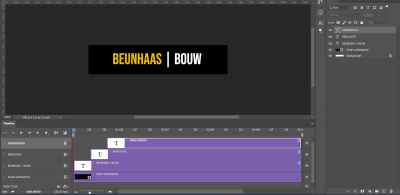
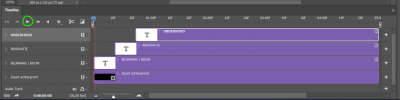
Je kunt zien dat alle lagen dezelfde looptijd hebben (de paarse vlakken staan voor de looptijd). Ze lopen tot aan het einde van de animatie. Nu wil ik graag dat het logo altijd in beeld blijft, maar de teksten zoals ‘Renovatie’, ‘Onderhoud’, etc. in beeld springen. Ik sleep hiervoor de lagen in de tijdlijn kleiner, zodat ze de eerste paar frames nog niet zichtbaar zijn en later pas in beeld springen.

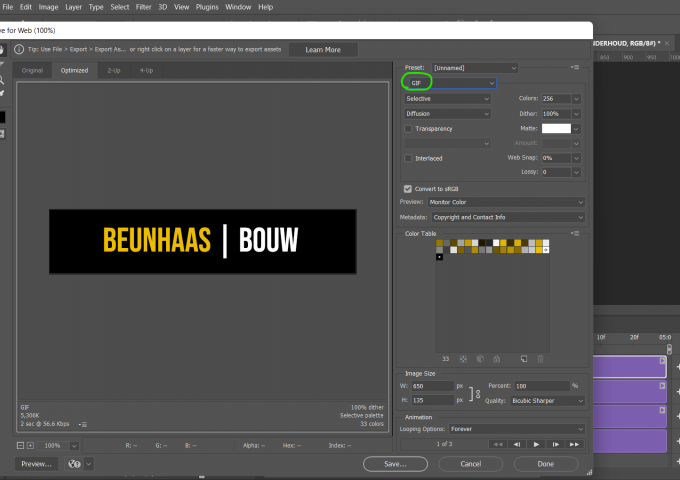
Je kunt altijd even testen hoe het eruit ziet door op de ‘play’ button te klikken zodat de animatie afgespeeld wordt (zie groen omcirkelde knop).

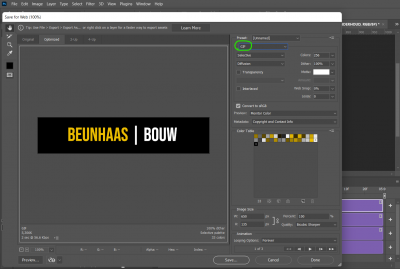
Indien je tevreden bent en je het GIF bestandje graag wilt opslaan, kun je het bestand exporteren als GIF. Dit kun je doen door in Photoshop op ‘File > Export > Save for Web (Legacy)’ te klikken. Vervolgens kies je voor ‘GIF’ en klik je op ‘Save’.

GIF bestand plaatsen in je webwinkel
Je GIF bestand is nu opgeslagen en klaar om te shinen! In de beheeromgeving van je webwinkel kun je nu naar ‘Instellingen / Vormgeving / Template instellingen / Header’ gaan en je GIF uploaden als headerafbeelding.
Let op: een GIF bestand met te veel animatie, lange looptijd of een te groot en te zwaar GIF bestand, werkt niet altijd in je webwinkel. Probeer in dat geval het bestand te verkleinen of de bewegingen terug te brengen zodat het bestand weer werkt in je webwinkel!
Kom je er niet uit of wil je graag een (GIF) header door ons laten maken? Stuur ons dan even een mailtje via services@mijnwebwinkel.nl o.v.v. jouw winkelnaam en vermeld hierin wat je wensen zijn. Ik maak dan graag een gave header voor je!
