3 snelle tips voor een effectieve Call-to-Action


Yes! Het is je gelukt om meer traffic naar je shop te krijgen. Maar hoe overtuig je deze bezoekers ervan om ook iets bij je te kopen? Dat doe je onder andere door ze aan te zetten tot actie! Een goede call-to-action kan hiervoor zorgen.
Wat is een call-to-action?
Een call-to-action (CTA), letterlijk ‘een oproep tot actie’, moet ervoor zorgen dat je bezoeker tot een bepaalde actie overgaat. In de regel heeft een CTA de vorm van een button. Dat geeft betere resultaten dan tekstlinks of banners. De actie waar een CTA tot moet aanzetten kan van alles zijn. Misschien wil je dat bezoekers zich inschrijven voor je nieuwsbrief of dat ze hun e-mailadres achterlaten. Maar voor de meeste webwinkeliers is het hoofddoel toch echt: verkopen.

Hoe maak je zo’n CTA nu precies en waar moet je op letten? Deze 3 tips helpen je om een CTA te maken die echt werkt:
1. Kies de juiste woorden
Misschien wel het allerbelangrijkste bij het schrijven van een goede CTA is het kiezen van de juiste woorden. Deze woorden zijn namelijk direct van invloed op het gedrag van je bezoeker. Is je CTA te vaag, dan zullen bezoekers niet klikken omdat ze niet precies begrijpen wat je bedoelt. Is je CTA te schreeuwerig, dan kan hij bezoekers afschrikken waardoor ze niet verder klikken.
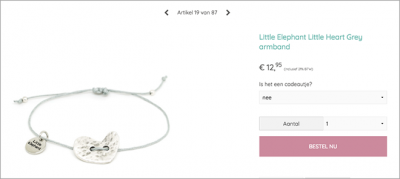
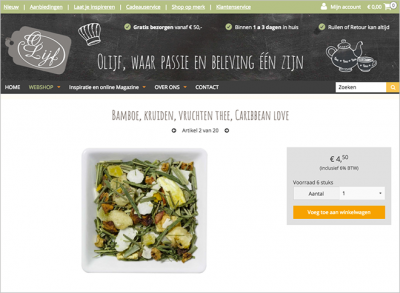
Een veelgebruikte en voor de hand liggende keuze is ‘Klik hier’. Maar erg origineel is het niet en je bezoeker weet meestal al wel dat hij ergens op kan klikken. Gebruik in plaats daarvan actiegerichte woorden zoals ‘Bestel nu’, ‘Voeg toe aan winkelwagen’ of ‘Plaats je bestelling’. Je creëert urgentie door woorden als ‘nu’ of ‘direct’ te gebruiken.
Tip: Gebruik kapitalen (hoofdletters) voor je CTA-tekst. Door hetzelfde lettertype te gebruiken blijft je shop consistent, maar de tekst springt er wel uit!

Pas de tekst van je buttons aan bij Instellingen/Standaardteksten:
- Voeg toe aan winkelwagen vind je bij het onderdeel ‘Artikelen’
- Bestellen (de knop die getoond wordt in je artikeloverzichten) vind je bij het onderdeel ‘Bestelproces’
2. Zorg voor een opvallende positie
Zorg ervoor dat je CTA goed opvalt, zodat bezoekers van je shop hem niet missen. De CTA moet eigenlijk het eerste zijn waar je oog heen gaat bij het bekijken van de pagina.

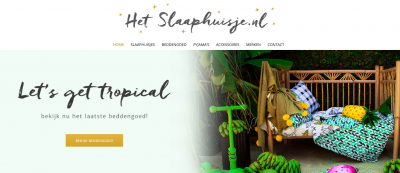
Je kunt ervoor kiezen om een CTA-button in je slideshow te verwerken. Het Slaaphuisje heeft gekozen voor een okergele button met de tekst: ‘bekijk beddengoed’. Deze tekst is niet pusherig maar wekt juist de interesse.
Voor wie nu denkt: Kan ik echt een button op zo'n afbeelding zetten? Nope, het is gezichtsbedrog. De button is in het plaatje verwerkt ;-) Waar je ook klikt op de afbeelding, je komt altijd terecht op de URL die aan deze slideshowafbeelding gekoppeld is. In dit support item leggen we uit hoe je een foto-slideshow toevoegt aan je shop.
Het is slim om je CTA altijd bovenaan de paginavouw te plaatsen zodat hij meteen in het oog springt. De koopknop bij artikelen bevindt zich als je een Mijnwebwinkel shop hebt automatisch boven de paginavouw. Bij Instellingen/Vormgeving/Artikel instellingen kun je bij ‘Artikeldetailpaginaweergave’ kiezen in welke lay-out deze getoond wordt. In dit blog worden dieper ingegaan op de verschillende artikelweergaven.
3. Kies de juiste kleur
Opvallen (punt 2) en de kleur van je CTA gaan hand in hand. Kleur is van alle visuele aspecten de belangrijkste. Er is dan ook veel onderzoek gedaan naar de psychologie achter kleuren en hoe je kleuren kunt gebruiken voor marketingdoeleinden.
Wélke kleur is per winkel verschillend. Toch zijn er een aantal richtlijnen waar je rekening mee kunt houden bij de kleurkeuze voor je CTA buttons:
- Gebruik complementaire kleuren; dus een kleur die afsteekt tegen de rest van je shop of pagina
- Gebruik deze complementaire kleuren exclusief voor je CTA-button (dus niet ook voor je menubalk etc.)
- Gebruik alleen pure kleuren, dus geen zwart, wit of grijstinten
- Gebruik eventueel kleurtonen (dus schaduwen en lichtere kleurtinten) op andere plekken in je shop
- Zorg voor contrast tussen de tekst en de kleur van je button, zo blijft je CTA goed leesbaar

Stel de kleur van je buttons in bij Instellingen/Vormgeving/Template instellingen/Formulieren/Knoppen
Hopelijk heb je iets aan deze tips en zetten ze je aan om je Call-to-Actions eens goed onder de loep te nemen ;-)
Succes!
