DIY: maak een goede header voor je shop


Een goede header is onmisbaar in je shop. Niet alleen is een header bepalend voor de eerste indruk van je webwinkel, ook laat hij bezoekers zien wat ze kunnen verwachten. Regelmatig krijgen we vragen over de header, dus de hoogste tijd om het een en ander te verduidelijken!
Wat is een header?
Het bovenste deel van je webshop wordt de header genoemd. Een header is als het ware het uithangbord van je webshop. Het is namelijk het eerste dat je bezoekers zien, ongeacht op welke pagina ze je shop binnenkomen. En aangezien bezoekers in 10 seconden beslissen of ze op je site blijven of niet, is de eerste indruk erg belangrijk.

Een goede header
Of de eerste indruk van je bezoeker positief of negatief is, wordt bepaald door verschillende factoren van je webshopheader. Een goede header bevat altijd de volgende elementen:
- Logo: Dit is eigenlijk een ‘verplicht’ onderdeel van je header. Door je logo weten bezoekers met wie ze te maken hebben en creëer je herkenbaarheid
- Zoekfunctie: Zo vinden je klanten sneller waar ze naar op zoek zijn, wat de gebruiksvriendelijkheid van je shop vergroot
- Winkelwagen: Je wilt je klanten direct in de winkelwagen kunnen laten kijken én afrekenen, op alle pagina's van je shop.
De header is ook een prima plek voor:
- USP's (Unique Selling Points): Denk aan ‘gratis verzending’, ‘vandaag besteld, morgen in huis’. USP's kunnen eventuele twijfels wegnemen en de kans vergroten dat bezoekers bij jou shoppen
- Betaalwijzen en/of vervoerders: als je bijvoorbeeld betaling via iDEAL of verzending via PostNL aanbiedt, kun je dit laten zien in je header d.m.v. een icoontje
- Contactgegevens: Zoals je klantenservicenummer. Dit verhoogt de betrouwbaarheid en het servicegehalte van je webshop
- Keurmerk: Als je een keurmerk hebt, kun je deze aan je header toevoegen. Hiermee laat je zien dat je betrouwbaar bent
Heb je een cleane, minimalistische shop en past het niet bij je shop om veel informatie in de header te tonen? Dan kun je deze content natuurlijk ook in de footer zetten.
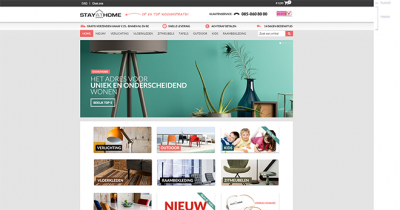
Praktijkvoorbeeld: STAYATHOME
Na het stukje theorie is het tijd voor de praktijk! De header van online woonwinkel STAYATHOME bevat veel van bovenstaande elementen en heeft zowel een topbalk (de zwarte balk met daarin 'FAQ' en 'Over ons') als een header, en gebruiken we als uitgangspunt voor deze DIY.
TIP: maak voordat je aan de slag gaat met jouw header een schets van hoe deze er ongeveer uit moet komen te zien en verzamel de informatie en afbeeldingen die je hiervoor nodig hebt.

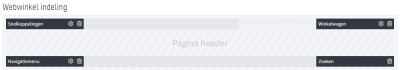
Stap 1: Je header instellen
Zoals je in de afbeelding kunt zien, is de header van STAYATHOME even breed als de andere elementen. Om dit in te stellen, ga je naar Instellingen -> Vormgeving-> Indeling en zet je de breedte op 1100 pixels. Zorg ervoor dat je 'top' en 'header' aanvinkt.
Vergroot de afbeelding voor een grotere weergave
Zoals je op het screenshot kunt zien, bevindt de winkelwagen zich bij STAYATHOME helemaal rechts bovenin en de zoekfunctie iets daaronder. Dit stel je in door de elementen naar de juiste plek te slepen.

Stap 2: Je header vormgeven
Als je de instellingen voor je header hebt bepaald, is het tijd om je header vorm te geven. Dit kun je doen met verschillende fotobewerkingsprogramma's zoals Photoshop en Pixlr.
Zodra je een afbeelding hebt gemaakt die voldoet aan je wensen, voeg je deze toe aan je shop bij: Instellingen/Vormgeving/Template instellingen/Header. Je bepaalt zelf of je een headerafbeelding toevoegt waarop je logo al staat of een headerachtergrond met daarboven je logo als losse afbeelding.
Let op! De topbalk stel je apart in en hoef je dus niet in je afbeelding mee te nemen! De vormgeving van de topbalk stel je in bij: Instellingen/Vormgeving/Template instellingen/Header.
Logomaker
Met onze logomaker creeër je heel eenvoudig je eigen logo. Dit is de perfecte oplossing als je zelf niet zo thuis bent in programma's als Photoshop. Let er wel op dat je hiermee alleen een logo kunt ontwerpen en geen zaken zoals de USP's aan je logo-ontwerp kunt toevoegen.
Stap 3: Je header laten linken
Goed nieuws! Je header linkt automatisch door naar je homepage, hier hoef je zelf niets voor in te stellen. Om je topbalk te laten linken, dien je snelkoppelingen toe te voegen. Hier lees je hoe je dit precies doet.
Tips
- Maak je headerafbeelding 2200 pixels breed. Zo vult hij de volledige breedte van je winkel op en is je header geschikt voor elke schermbreedte. Dit stel je in bij Instellingen/Vormgeving/Indeling.
- Plaats alleen in de middelste 1100 pixels de belangrijke informatie zodat het ook op kleine schermen goed leesbaar blijft!
- Maak je headerafbeelding maximaal 400 pixels hoog
- Sla je headerafbeelding op als JPG, GIF of PNG (transparant)
Ik hoop dat dit artikel je geholpen heeft! :) Welke elementen pas jij toe in je header?
