Meet wat je bezoekers doen: installeer Hotjar via Google Tag Manager


Met Google Tag Manager kun je je webshop voorzien van extra scripts of tags. Hiermee kun je extra functionaliteiten toevoegen aan je shop, zoals een heatmap via de tool Hotjar. Een heatmap is een visuele weergave van je shop waarop te zien is waar je bezoekers het meeste op klikken. Dit alles zonder dat je hiervoor aanpassingen in de code hoeft te doen.
Google Tag Manager is een tool die enige technische online kennis vereist. Bij verkeerd gebruik kan het zijn dat je shop niet meer goed werkt. Hiervoor ben je zelf verantwoordelijk en Mijnwebwinkel levert geen support op het gebruik van Google Tag Manager. Daarom is dit artikel vooral geschikt voor de meer gevorderde webwinkelier. Lees meer over Google Tag Manager.
Wanneer je met Hotjar aan de slag gaat is het onder andere verplicht je bezoekers daarover te informeren in je privacyverklaring. Zie voor meer informatie de website van Hotjar.
Google Tag Manager installeren in je shop
In dit supportartikel leggen we uit hoe je Google Tag Manager kunt installeren in je shop. Na de installatie moet je Google Tag Manager echter nog configureren voor de zaken waar jij het voor wilt gebruiken.
Google Tag Manager gebruiken
In Google Tag Manager stel je in welk script of tag onder welke voorwaarden afgaat met welke informatie. Je configureert dus welke Tag je gebruikt, welke Trigger de Tag activeert en welke Variabelen je daarin wilt gebruiken. Hieronder leggen we ze stuk voor stuk uit.
De beheeromgeving is dan ook opgedeeld in de volgende 3 onderdelen: Tags, Triggers en Variabelen.
Tags
Een Tag is het daadwerkelijke stukje JavaScript dat wordt uitgevoerd op de pagina. Je maakt een nieuwe tag aan door rechts bovenaan op ‘Nieuw’ te klikken. Je komt dan op dit scherm:
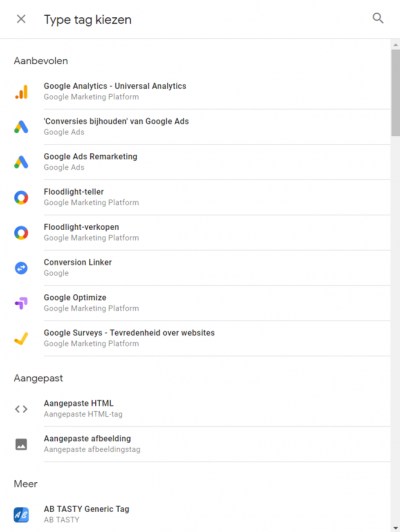
Wanneer je begint met het kiezen van een Tag, zie je dat Google al een aantal standaardtags (zogenaamde Tag types) voorbereid heeft waar je uit kunt kiezen:

Wanneer een Tag niet voorkomt in de standaardlijst, kun je het script via een 'Aangepaste HTML-tag' zelf toevoegen aan jouw Google Tag Manager-container.
Hotjar komt wel voor in de lijst met Tag types. Nadat we die hebben aangeklikt komen we hier uit:
In plaats van een stuk JavaScript, hoeven we alleen maar een Site ID op te geven. Dit kun je vinden als je inlogt op je (gratis) account bij Hotjar. Vervolgens moet je aangeven op welke pagina(’s) Hotjar moet worden uitgevoerd. Oftewel: het instellen van de Trigger.
Triggers
Met de Trigger geef je aan wanneer je wilt dat de Tag wordt uitgevoerd. Wanneer je wil dat Hotjar alleen op je homepage wordt geladen, maak je daarvoor een Trigger aan. Dit doe je door op het blauwe plusje rechtsboven te klikken. Overigens kun je Triggers hergebruiken voor andere Tags.
Ook hier is weer veel keuze, in dit geval hoe je je Trigger wilt definiëren:
In dit geval gaat het om het weergeven van een specifieke pagina: de homepage. Dus kiezen we voor ‘Paginaweergave’.
Om ervoor te zorgen dat alleen op de homepage de Tag van Hotjar wordt geactiveerd, selecteer je ‘Sommige paginaweergaven’ en definieer je daaronder om welke pagina(’s) het precies gaat.
De Variabele ‘Page Path’ bevat het gedeelte van de URL na je domeinnaam (over Variabelen meer in het volgende kopje). De homepage is in dit geval alleen een backslash '/'.
Let er daarbij op dat je 'bevat' vervangt door 'is gelijk aan'. In het geval van 'bevat' voldoet namelijk het Page Path www.mijnwebwinkel.nl/blog ook aan de voorwaarden van de Trigger (het pad bevat een ‘/’), terwijl de Trigger alleen voor de homepage geldt.
Tenslotte geef je de Trigger een naam (bijvoorbeeld ‘Homepage’) en druk je op ‘Opslaan’. De Trigger wordt nu automatisch toegevoegd aan je Tag. Ook die geef je een naam en sla je op.
Je eerste Tag is geconfigureerd, goed bezig!
Variabelen
We kwamen bij Triggers de Variabelen al tegen. Variabelen gebruik je om je Triggers te configureren. In het voorbeeld hierboven hebben we de Variabele ‘Page Path’ gebruikt om aan te geven dat deze Trigger alleen voor de homepage geldt.
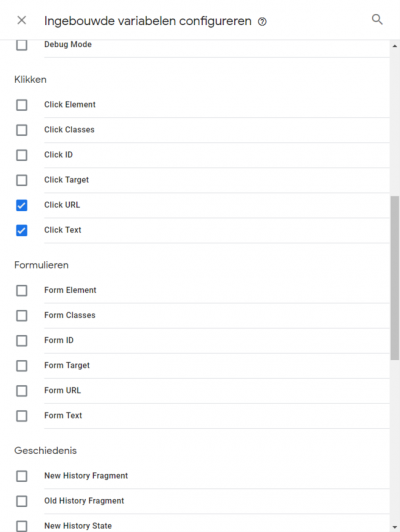
Via de knop ‘Configure’ kun je extra Variabelen aanzetten, wanneer je ze nodig hebt. Interessante andere Variabelen zijn bijvoorbeeld ‘Click URL’ en ‘Click Text’. Je kunt je Triggers dan zo configureren dat ze afgaan wanneer er op een specifieke URL of tekst van een link wordt geklikt.

Voorbeeldweergave
Wanneer je klaar bent met configureren is het altijd verstandig te testen of alles werkt zoals je verwacht. Hiervoor is de knop Voorbeeld bedoeld die rechtsboven staat. Wanneer je hierop hebt gedrukt zie je een oranje balk verschijnen met de mededeling dat je nu in Voorbeeldweergave zit.
Ga hiervoor in een nieuw browsertabblad naar je shop. Je zult nu onderin je scherm een Voorbeeldvenster van Google Tag Manager te zien krijgen. Geen zorgen, de bezoekers van je shop zien dit venster niet. In dit Voorbeeldvenster zie je welke Tags geladen worden door Google Tag Manager op deze pagina.
Op de homepage zal dus Hotjar geladen worden (die zie je in het rijtje onder 'Tags Fired On This Page'). Wanneer je naar een andere pagina gaat, zul je zien dat Hotjar daar niet in het lijstje staat en dus niet wordt geladen. Wordt Hotjar toch geladen, terwijl dat niet de bedoeling is? Controleer dan de instellingen van je Trigger .
Staat alles goed? Ga dan terug naar het tabblad van Google Tag Manager en klik op 'Voorbeeldmodus sluiten'. Je kunt nu door naar de laatste stap: publiceren.
Publiceren
Bij het publiceren van je container voer je de wijzigingen in Google Tag Manager door naar je shop. Wanneer je rechtsboven op Verzenden klikt, kun je in het daaropvolgende scherm optioneel kort beschrijven wat je hebt gewijzigd. Dit is handig wanneer je wilt terugzoeken wat je wanneer hebt aangepast.

Tot slot druk je op de knop Publiceren en dan op Doorgaan. Nu kun je uit volle borst een liedje zingen.
Tot slot
Je hebt nu gezien hoe je Hotjar toevoegt aan je site. Deze werkwijze is ook toe te passen voor andere scripts en tools.
Binnenkort vertellen we je in een ander blog hoe je Hotjar precies gebruikt.
