Zó maak je een Coming Soon pagina voor je webshop


Hoe makkelijk de webshop software ook is, in één dag je online winkeldeuren openen zit er meestal niet in. Het goed instellen en inrichten van je webshop kost nu eenmaal tijd. Toch is het slim om zo snel mogelijk al een tijdelijke landingspagina live te zetten, ofwel: een Coming Soon pagina. Waarom en hóe laat ik je in dit blog zien.
Waarom een Coming Soon pagina?
Ik hoor je denken: ‘Waarom tijd steken in een tijdelijke pagina als je het al zo druk hebt met het opzetten van je shop?’ Het idee is simpel: door deze landingspagina kun je met relatief weinig moeite jouw website alvast openstellen voor bezoekers.
Dit heeft meerdere voordelen. De drie belangrijkste zijn:
- Je kunt naamsbekendheid opbouwen en je site promoten
- Je kunt alvast nieuwsbrief aanmeldingen verzamelen
- Google kan je website indexeren
Laten we kort ingaan op de drie voordelen.
1. Naamsbekendheid opbouwen
Het verkrijgen van naamsbekendheid is een stuk eenvoudiger als je al bereikbaar bent. Lukt het je om in dit vroege stadium een vermelding te krijgen op media, blogs, e.d., dan kunnen zij naar je linken. Ben je actief op social media - aanrader! - dan is het makkelijker om volgers te verzamelen als je al een bezoekbare site hebt. Zo hoef je niet stilzwijgend weken aan je shop te ploeteren, zonder enig resultaat!
2. Nieuwsbrief aanmeldingen verzamelen
Hadden we al gezegd dat e-mailadressen het goud voor de webwinkelier zijn? Je kunt dus niet vroeg genoeg beginnen met verzamelen! De Coming Soon pagina is de ideale plek om alvast je eerste aanmeldingen te bemachtigen. Beloof een spectaculaire openingsstunt en geef iedere aanmelder een royale openingskorting. Meteen ook perfect promotiemateriaal voor op social én een goede warmmaker voor media en bloggers uit jouw branche!
3. Je site laten indexeren door Google
Zolang je webshop nog dicht is en je geen inkomende links hebt, ziet ook Google je site niet. En dat is zonde, want er kunnen zo 2 weken overheen gaan voor je site überhaupt wordt geïndexeerd. Bovendien hecht Google de eerste maanden doorgaans erg weinig waarde aan een nieuwe domeinnaam. Het is in die periode dan ook vrijwel onmogelijk om een noemenswaardige ranking te krijgen.
Dit derde voordeel is dan ook misschien wel de belangrijkste. Met een Coming Soon pagina kan je alvast Google aan het werk zetten en vertrouwen opbouwen. Op het moment dat je webshop écht live is, heb je al meteen een streepje voor!
Zó maak je een mooie Coming Soon pagina
Genoeg theorie, op naar de praktijk! Een goede Coming Soon page hoeft helemaal niet zoveel werk te zijn. In een paar uurtjes heb jij een goed werkende pagina online staan.
Stap 1: De indeling van je webshop instellen
Voor een tijdelijke pagina heb je heel weinig nodig. Je hebt nog niet te maken met betaalmethoden, het bestelproces, artikelinvoer, etcetera. Je hoeft alleen het basis ontwerp van je shop op orde te hebben.
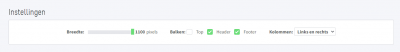
De Indeling kun je aanpassen bij Vormgeving onder het kopje instellingen. Hier bepaal je de layout van je shop en welke elementen je wil tonen:
- Stel de breedte op 1100 pixels in als dat nog niet zo was.
- Vink de balken ‘top’ en de ‘footer’ aan. De topbalk is puur een stijlkeuze, we gaan deze nog niet gebruiken voor elementen.
- Kies bij kolommen voor ‘geen’.
- Klik op ‘opslaan’.

Stap 2: De styling van je template aanpassen
Nu gaan we een header toevoegen en de basisinstellingen van je template aanpassen. Dit doe je onder vormgeving bij Template instellingen:
- Maak op het tabblad Elementen onder Vormgeving de kleurvelden voor bij ‘zijkolommen’ en ‘hoofdkolom’ leeg.
- Zet onder Elementen bij ‘Schaduw’ de schaduw uit.
- Kies op het tabblad Algemeen voor het lettertype dat je wil gebruiken voor je normale (body) teksten en kopteksten en stel de tekstgrootte in.
- Upload op het tabblad Header je logo, of maak een logo met de Logomaker.
- Stel op het tabblad Footer de kleuren en de lettergrootte van je footer in.
Stap 3: Een footer toevoegen
In stap 1 hebben we de footer gestyled, nu gaan we er content in plaatsen. Dit doen we wederom bij Indeling, onder vormgeving:
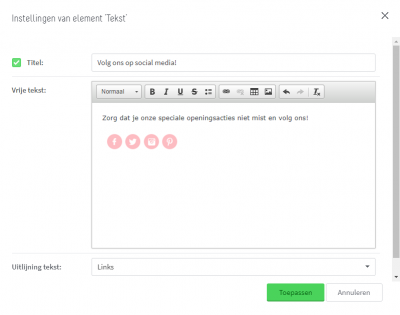
- Sleep de elementen die je wil gebruiken naar het footer blok.
- Vaak wordt vooral gekozen voor tekstelementen, omdat je hier zowel afbeeldingen als tekst in kunt zetten. Je kunt ook kiezen voor bijvoorbeeld Facebook, Instagram of de Nieuwsbrief.
- Voer bij de tekstelementen de content in die je er wil plaatsen.
- Klik op ‘opslaan’.

Stap 4: Content toevoegen
Zó, de vormgeving voor de Coming Soon pagina staat. Nu kun je content toevoegen. Kies bijvoorbeeld voor een slideshow op je Coming Soon pagina. Een slideshow kan namelijk mooi over de hele breedte van de site worden geplaatst.
- Voeg een slideshow toe. Het toevoegen van een slideshow is vrij eenvoudig. Hoe je dit doet, lees je bij Vraag & Antwoord. Je kunt er voor kiezen om je sideshow afbeelding te laten linken naar het nieuwsbrief aanmeldformulier.
- Bewerk je homepagina. Plaats hierin de teksten en afbeeldingen die je wil gebruiken. Als je een slideshow hebt gemaakt. Stel deze dan in op het tabblad ‘Slideshow’. Kies bij de positie voor ‘Tussen paginaheader en pagina-inhoud’.
Als je de content hebt toegevoegd is je landingspagina nagenoeg af. Om te zorgen dat je site er goed uit ziet in Google, raad ik aan om een mooie titel en meta description voor je homepage te schrijven.
Je hebt nu een mooie landingspagina waarmee je jouw webshop kunt aankondigen. Tijd om je webshop te openen en promoten maar!
Houd er wel rekening mee dat je tijdens het inrichten van je webshop geen aanpassingen doet die zichtbaar zijn voor bezoekers. Zorg bijvoorbeeld dat je nieuwe pagina's verbergt en artikelen alleen toevoegt aan verborgen pagina's. Controleer bij grote aanpassingen - bijvoorbeeld aan de vormgeving - even of het de weergave van je site veranderd. Zo komt er niks online te staan wat niet de bedoeling was.
