Techniek: Zó stel je je website in om goed gevonden te worden


Waar content de site aankleedt en een gezicht geeft, laat de techniek alles onder de motorkap goed functioneren. Deze zorgt er niet alleen voor dat de zoekmachine jouw website goed begrijpt voor de positionering binnen haar resultaten, maar draagt ook bij aan de gebruiksvriendelijkheid voor de bezoeker. In deze blog geef ik enkele handige basistips rondom de paginasignalen en de opzet van je navigatiebalk en footer, om qua techniek een goed fundament te leggen.
Beschouw elke afzonderlijke pagina als een los boek
Om zo relevant mogelijke resultatenlijsten op te kunnen stellen voor de zoekopdracht van bezoekers, willen zoekmachines als Google goed begrijpen waar jouw website over gaat. Hiermee wordt voorkomen dat jouw webshop met bijvoorbeeld kinderspeelgoed getoond wordt bij een zoekopdracht over wasmachines. Deze indruk vormt de zoekmachine aan de hand van de signalen die websites communiceren. Paginatitels, metadescriptions, headers en alt-tags zijn hierbij de meest belangrijke en bewerkbare signalen. Door deze nauwkeurig en adequaat in te vullen, kan jij de zoekmachine eigenhandig vertellen waar de pagina over gaat.

Om een beeld te krijgen van het nut en de werking van deze signalen, moet je elke pagina – zij het de homepage, een categoriepagina of een productpagina – inbeelden als een los boek en de zoekmachine als de bibliotheekjuffrouw. Stel je voor, een basisschoolleerling komt bij haar aan de balie en zoekt informatie over treinen, waarop zij hem graag een stapel met boeken mee wil geven. Hoe weet zij welke boeken te pakken?
Hiervoor zijn de signalen bedoeld. Elk boek heeft op de voorkant een titel en op de achterkant een beschrijving, zo ook je pagina. Deze paginatitel moet kort en bondig vertellen waar de pagina over gaat. Hij mag niet langer zijn dan 76 tekens, want anders kapt Google hem zelf af en dat gaat er niet aantrekkelijk uitzien. De metadescription zegt kort waar de pagina over gaat. Hierbij mag in iets meer woorden uitleg gegeven worden, maar ook deze kent een limiet, namelijk 155 tekens. Ga dus efficiënt om met je aantal tekens, en zorg ervoor dat de titel of beschrijving allesomvattend en helder is, maar ook relevante termen met een hoog zoekvolume bevat.

Waar een doorsnee boek hoofdstukken kent, heeft een pagina headings. Dit zijn de kopstukken boven de verschillende relevante alinea’s en onderwerpen. Binnen headings is de toepassing van de hiërarchie en chronologie enorm belangrijk. De eerste header (H1) geeft van alle headers het sterkste signaal, de daaropvolgende headers werken in een trapsysteem. Zoals te zien op de afbeelding hierboven, gaat de pagina over het openbaar vervoer (H1). Metro, trein en tram zijn daar een aftakking van en krijgen om die reden een H2. Treinkaartjes zijn vervolgens weer een onderdeel van de H2: Trein, vandaar dat deze een H3 krijgt.
Zo werkt het ook op jouw pagina’s. Het is belangrijk dat er maar één H1 is en dat elke header logisch aansluit op de bovenliggende header. Zorg ervoor dat je alleen je tekstuele content voorziet van headings; andere zaken als je filters en de footer moeten headervrij zijn. Tot slot kun je ook de afbeeldingen op je website voorzien van een relevante beschrijving (middels zogeheten alt image attributes). Ook dát draagt bij aan een betere vindbaarheid.
Terugkerende elementen betekent terugkerende techniek
Elke pagina begint met een navigatiebalk (menu), vervolgens een middenstuk met content en afsluitend een footer. Hierbij zitten eerst- en laatstgenoemde vast in de structuur van je website, wat inhoudt dat deze normaliter op elke pagina in identieke vorm terugkomen. Met het menu begeleid je de bezoeker naar de pagina’s die zij wensen te bezoeken, maar hoe optimaliseer je dit proces? Het belangrijkste dat je in je achterhoofd moet houden, is dat het simpel en overzichtelijk moet blijven. De bezoeker wil namelijk niet door allerlei waslijsten hoeven te scrollen en houdt er ook niet van het menu voortdurend verder uit te zien vouwen, met name niet op mobiel!
Daarbij komt nog een SEO-technisch argument om de hoek kijken: elke genoemde pagina krijgt ook een interne link en daarmee een paginasignaal richting de zoekmachine. Meer links betekent dat de totaal te besteden autoriteit van het domein dunner uitgesmeerd wordt en het belang van de pagina’s bij de zoekmachine verzwakt. Lees hier meer over in onze vorige blog over autoriteit. Vul het menu daarom voornamelijk met de best scorende (verkeer/conversie) en meest relevante (informatieve) categoriepagina’s, om deze een extra zet te geven. Vind je het lastig een keuze tussen je pagina’s te maken? Google Analytics en Search Console zijn hier handige tools voor.

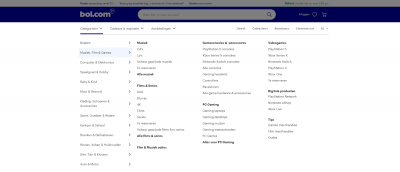
Het menu van bol.com is een goed voorbeeld van hoe het (op grote schaal) kan. Ondanks dat deze webshop natuurlijk ontelbaar veel categorieën en producten kent, is alles mooi geordend en is het menu makkelijk in gebruik. Zoals te zien op de afbeelding, zijn er drie hoofdcategorieën. Wanneer je op één van deze drie klikt, klapt er een lijst met subcategorieën naar beneden en is er een vast gedeelte aan de rechterkant gereserveerd om zich te vullen met sub-subcategorieën. Omdat deze ruimte hier standaard voor is vrijgemaakt, maakt het menu geen onverwachte sprongen.
Nu komen we aan bij de footer, die ruimte biedt aan een drietal zaken. Ten eerste wordt hij vaak gebruikt ter uitbreiding van het menu, met pagina’s die niet zozeer in de schijnwerpers van het menu hoeven te staan. Denk bijvoorbeeld aan contactinformatie, een verwijzing naar de sociale media-kanalen, algemene voorwaarden, enzovoort. Ten tweede kunnen call-to-actions, zoals het inschrijven voor een nieuwsbrief of contactformulier, hier subtiel in verwerkt worden. Het derde voordeel van de footer is dat de belangrijkste pagina’s hier nogmaals in terug kunnen komen. Doordat deze extra interne links ontvangen, benadruk je het belang van deze pagina’s bij de zoekmachine. Ook hier geldt weer dat het simplistisch en overzichtelijk moet blijven. Veel websites werken om die reden met afzonderlijke vakken, waarbij elk van de bovenstaande website onderdelen in een apart vak wordt geplaatst.
