Hoe test ik of mijn webshop responsive is?
Responsive wil zeggen dat de webwinkel op zowel desktop, tablet als mobiel optimaal getoond wordt. De vormgeving van de webshop past zich automatisch aan de afmetingen van het scherm waar de webwinkel op wordt bekeken aan. Het is belangrijk dat je bij het ontwerp van je webwinkel rekening houdt met deze schermformaten.
Breakpoints
Om een webwinkel op verschillende schermformaten goed weer te geven, zijn er een paar punten waarop de browser de weergave kunt veranderen. Dit noemen we breakpoints. Deze breakpoints liggen op 640 pixels en 1025 pixels breedte.
Wanneer de schermbreedte onder zo’n breakpoint komt, kun je webwinkel anders worden getoond. De elementen van je winkel komen dan onder elkaar te staan in plaats van naast elkaar. Ook worden het navigatiemenu en de winkelwagen naar een andere plek in je winkel verplaatst.
Tip
Wist je dat je voor zowel de desktop én mobiele versie van je webwinkel een aparte header kunt instellen? Zo weet je zeker dat je header er op elk schermformaat perfect uitziet. Je kunt dit aanpassen via Instellingen / Vormgeving / Template instellingen bij het tabblad Header. Lees meer over het toevoegen van je header in dit artikel.
Mobiele navigatie & responsive instellingen
Beschikbaar vanaf Mijnwebwinkel PRO
Om het responsive gedrag en de mobiele ervaring van je webshop zo goed mogelijk te laten zijn, kun je in het menu onder Instellingen / Vormgeving / Template instellingen / tabblad Navigatie een scenario kiezen dat goed bij jouw winkel aansluit. Hier bepaal je op welke schermformaten de navigatie wordt geminimaliseerd in een nieuwe navigatieknop en hoe deze knop eruit komt te zien.
Let hierbij op de 3 verschillende schermformaten (breakpoints) waar de winkel op reageert:
- De gewone computer met een resolutie hoger dan circa 1000 pixels (groot)
- Tablets en kleinere laptops met een resolutie tussen de circa 600 en 1000 pixels (middel)
- Telefoons en andere kleine apparaten met een resolutie tot ongeveer 600 pixels (klein)
<>De responsive weergave testen
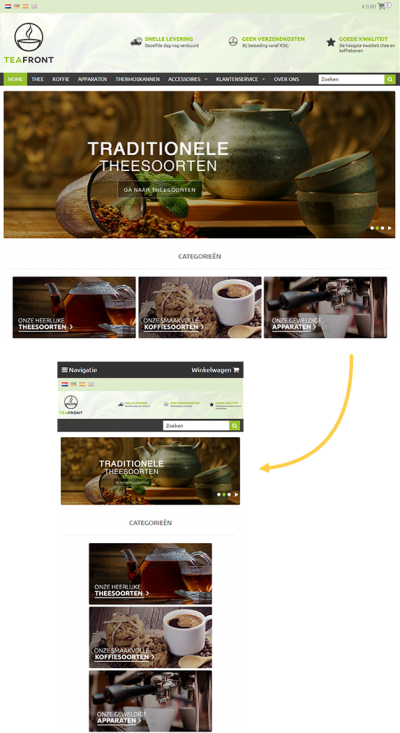
Om tijdens het ontwerpen van je webwinkel goed te zien hoe je webwinkel er op verschillende schermen uitziet, kun je hem natuurlijk telkens op je mobiel, tablet en pc bekijken. Maar het is gemakkelijker om je browser te gebruiken om de verschillende schermformaten na te bootsen.
Om dit te doen pak je een hoek van je browser en maak je het venster kleiner, zodat je het formaat van een tablet of smartphone nabootst.

Door je browservenster te verkleinen, kun je zien of de pagina-inhoud goed wordt getoond op kleinere schermen. Artikelen schikken zichzelf netjes op elk formaat scherm, hier hoef je niets voor te doen!
