Hoe werkt de huisstijlpagina?
De huisstijl van je webwinkel kun je op één pagina beheren: de huisstijlpagina. Naast een goed overzicht, heeft deze nieuwe werkwijze nog meer voordelen. Zo kun je verschillende elementen koppelen aan de huisstijl kleuren, zodat de kleuren van al deze elementen mee veranderen. In dit V&A artikel wordt uitgelegd hoe je hiermee aan de slag kunt!
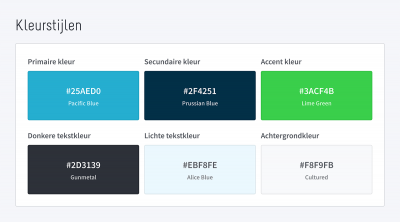
Kleurstijlen
Iedere webwinkel heeft altijd minimaal 6 kleurstijlen tot zijn beschikking: de ‘standaard kleurstijlen’. Deze hebben vastgelegde namen: Primaire kleur, Secundaire kleur, Accent kleur, Donkere tekstkleur, Lichte tekstkleur en Achtergrondkleur. Met deze zes kleurstijlen kan iedereen een mooie, basis webwinkel neerzetten! Het enige dat je aan deze standaard kleurstijlen kunt aanpassen is de kleur. De naam staat vast en deze stijlen kunnen niet verwijderd worden. Naast deze 6 kleurstijlen kunnen PRO en PREMIUM gebruikers nog “extra kleurstijlen” toevoegen.
Kleurenstijlen instellen op de huisstijlpagina
Allereerst stel je de kleuren in op de huisstijlpagina. Hier kun je de zes standaardkleuren invoeren. Je kunt de huisstijlpagina vinden onder ‘Instellingen / Vormgeving / Huisstijl’.

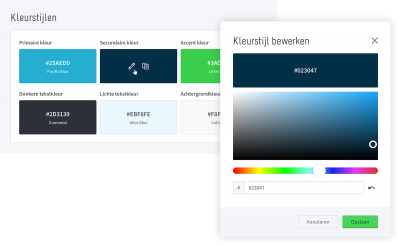
De kleuren zijn aan te passen door met de cursor over de kleur te bewegen totdat de iconen ‘aanpassen’ en ‘kopiëren’ verschijnen. Je klikt dan op het symbool ‘aanpassen’ (potloodje). Je kunt vervolgens in de kleurenkiezer een kleur kiezen of je kunt de code van de kleur invoeren. Vervolgens klik je op ‘opslaan’ na het bewerken van iedere kleur. Wanneer alle zes de kleuren ingevoerd zijn, klik je nogmaals op ‘opslaan’ op de pagina kleurstijlen.

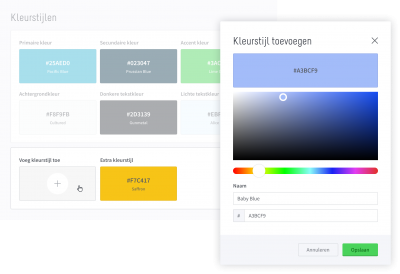
Extra kleurstijlen
Vanaf het PRO-abonnement is het mogelijk om naast de zes kleurstijlen, extra kleurstijlen toe te voegen door op het plusje te klikken onder ‘Voeg kleurstijl toe’. Deze kleurstijlen kun je zelf een naam geven en zijn wél te verwijderen. Je kunt maximaal 11 extra kleuren aanmaken.

Kleurstijlen toepassen
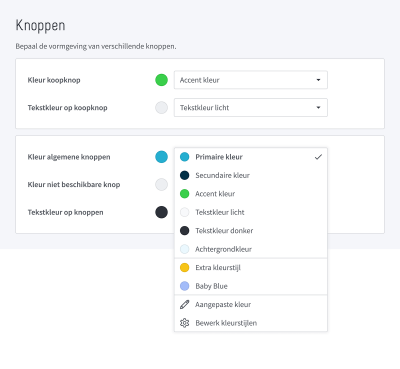
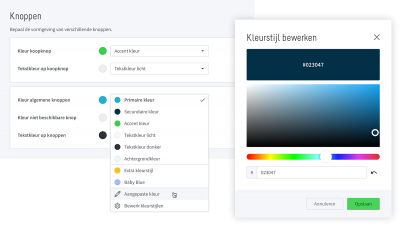
Om de kleuren toe te passen, kun je de kleurstijlen koppelen aan de verschillende template instellingen. Je kunt hiervoor naar ‘Instellingen / Vormgeving / Template instellingen’ gaan. Zodra je in de template instellingen een kleur selecteert, verschijnt er een dropdown menu. In het dropdown menu verschijnen de kleurstijlen die je hebt ingesteld op de huisstijlpagina. Je kunt de juiste kleur kiezen, zodat je ook direct een koppeling maakt.

Wanneer je een kleur achteraf wilt wijzigen, kun je de kleur wijzigen op de huisstijlpagina. Deze wijziging wordt ook meteen doorgevoerd bij de gekoppelde template instellingen. Je hoeft de kleuren dus maar op één plek in te stellen om deze vervolgens op meerdere plekken te kunnen gebruiken.
LET OP: Beheer eerst de kleurstijlen op de huisstijlpagina voordat je de kleuren koppelt in de template instellingen. De huidige kleuren die niet op de huisstijlpagina staan, worden in de template instellingen overschreven wanneer je de nieuwe kleuren van de huisstijlpagina koppelt.
Aangepaste kleuren
In PRO en PREMIUM is het ook nog steeds mogelijk om gebruik te maken van aangepaste kleuren. Deze kleur kun je ook weer uitkiezen met de kleurenkiezer of aan de hand van een kleurcode. Met de optie ‘aangepaste kleur’ in de template instellingen kun je dus alsnog een uitzondering maken op de kleurstijlen.

LET OP: Wanneer je een aangepaste kleur op de template instellingen pagina maakt, wordt deze niet opgeslagen als kleurstijl. Je ziet deze dus niet terug op de huisstijlpagina, en je kunt de kleur niet selecteren bij andere instellingen. Het aanmaken en bewerken van een kleurstijl is alleen mogelijk op de huisstijlpagina.
Met de optie ‘Bewerk kleurstijlen’ in het dropdown menu, navigeer je direct naar de huisstijlpagina, waar je de kleurstijlen kunt bewerken.
TIP!
Kleuren zijn erg belangrijk en roepen vaak (onbewust) emoties op bij bezoekers. Zo is rood een opvallende kleur, maar heeft deze kleur ook een negatieve lading. Rood wordt vaak geassocieerd met gevaar of een foutmelding. Blauw straalt als tegenstelling juist rust en vertrouwen uit. Doe daarom eens onderzoek naar de kleuren die je gebruikt in je webwinkel. We hebben een blog geschreven over het gebruik van kleuren in je webwinkel die je hierbij zou kunnen helpen!
